О компании Форма и Стиль Сервис
Компания «Форма и Стиль Сервис» занимается продажей мебельных комплектующих для производителей мебели, а также для розничных покупателей. Вы можете приобрести любой материал для своего проекта, по самым лучшим ценам, начиная от плитных материалов и столешниц до соединительной фурнитуры и наполнения кухонь. Мы приглашаем Вас посетить наш современный шоу-рум, где наши специалисты помогут подобрать лучшие материалы на рынке мебельных материалов и комплектующих.
Мы предлагаем широкий ассортимент продукции:
- Плитный материал (ДСП, ЛДСП, МДФ, ЛМДФ, ХДФ, ЛХДФ, ОСП)
- Столешницы и стеновые панели, плинтуса и цоколи
- Мебельные кромки (ПВХ, АБС, меламин)
- Соединительная фурнитура (эксцентриковые стяжки, конфирмат, шканты)
- Системы выдвижения (метабоксы, шариковые и роликовые направляющие)
- Мебельные петли, доводчики и демпферы
- Фасады (готовые решения и фасадные полотна)
Посмотрите на наш ассортимент в разделе Каталог и свяжитесь с нашими специалистами, мы расскажем о характеристиках и особенностях нашей продукции. Вы также можете проконсультироваться с нашим дизайнером для получения профессиональных рекомендаций в выборе декоров для оформления Вашего интерьера.
«Наши клиенты стремятся к индивидуальности и высокому уровню сервиса.»
Ваши потребности имеют для нас первостепенное значение. Поэтому мы готовы предложить широкий ассортимент декоративных материалов для создания мебели, а высокое качество формирует соответствие внешних данных функциональному содержанию. Многолетний опыт сотрудничества с крупнейшими производителями обеспечивает комфортное ценообразование и надёжность для наших клиентов.
Мы рады предложить Вам:
- Распил и кромление
- Доставка
- Консультация дизайнера
«Приглашаем к нам в шоу-рум, где в уютном обстановке, в кругу профессионалов мебельной индустрии, Вы найдёте все для производства Вашей мебели.»
form-style.eu
Стиль контактной формы CSS
Всем доброго дня или ночи, это уж кого как вставило.
Сегодня, мы вместе с вами, уважаемые читатели, рассмотрим способ создания контактной формы для сайта. Конечно, этого добра валом навалено, на любой вкус и цвет, стоит только не полениться и поискать хорошенько, но меня прежде всего интересует сам процесс, новые и интересные решения.
Контактная форма является неотъемлемой частью практически любого веб-сайта, будь то маленький бложок напоминающий междусобойчик, или же навороченный различными прибамбасами, монстроподобный интернет — ресурс типа Яши.
Ничего радикального не предлагаю, всего лишь еще один вариант оформления контактной формы. Основываясь на идеях буржуинского веб-дизайнера Алена Гракалика, я постарался разложить по полочкам механизм построения формы, простой в исполнении, и в то же время имеющей вполне приличный вид.

HTML Разметка
В разметке использован элемент FIELDSET для группировки элементов внутри самой формы, это очень полезно когда присутствует дополнительный элемент, то есть можно объединить
<form action="/" method="post">
<fieldset>
<label for="name">Имя *</label>
<input name="name" size="30" type="text" />
<label for="email">Email *</label>
<input name="email" size="30" type="text" />
<label for="web">Вебсайт (не обязательно)</label>
<input name="web" size="30" type="text" /></fieldset>
<fieldset>
<label for="message">Сообщение:</label>
<textarea cols="30" rows="10" name="message"></textarea></fieldset>
<button>Отправить</button>
</form> |
<form action=»/» method=»post»> <fieldset> <label for=»name»>Имя *</label> <input name=»name» size=»30″ type=»text» /> <label for=»email»>Email *</label> <input name=»email» size=»30″ type=»text» /> <label for=»web»>Вебсайт (не обязательно)</label> <input name=»web» size=»30″ type=»text» /></fieldset> <fieldset> <label for=»message»>Сообщение:</label> <textarea cols=»30″ rows=»10″ name=»message»></textarea></fieldset> <button>Отправить</button> </form>
CSS
При оформлении внешнего вида формы через стили CSS, чтобы добиться корректного отображения во всех браузерах, использовал метод оформления блоков с применением изображений для основного фона и для кнопки «отправить». Ну, а из за безудержной любви к новым функциям и техникам CSS3, не удержался и добавил в оформление полей ввода закругленные углы (border-radius), IEшка в этом случае пускай идет в …оппу.
#form1 {
margin:1em 0;
padding-top:10px;
background:url(../images/form/form_top.gif) no-repeat 0 0;
}
#form1 fieldset {
margin:0;
padding:0;
border:none;
float:left;
display:inline;
width:260px;
margin-left:25px;
}
#form1 p {margin:.5em 0;}
#form1 label {display:block;}
#form1 input, #form1 textarea {
width:252px;
border:1px solid #ddd;
-moz-border-radius:.3em;
-webkit-border-radius:.3em;
border-radius:.3em;
background:#fff url(../images/form/form_input.gif) repeat-x;
padding:3px;
}
#form1 textarea {
height:125px;
overflow:auto;
}
#form1 p.submit {
clear:both;
background:url(../images/form/form_bottom.gif) no-repeat 0 100%;
padding:0 25px 20px 25px;
margin:0;
text-align:right;
}
#form1 button {
width:150px;
height:37px;
line-height:37px;
border:none;
background:url(../images/form/form_button.gif) no-repeat 0 0;
color:#fff;
cursor:pointer;
text-align:center;
} |
#form1 { margin:1em 0; padding-top:10px; background:url(../images/form/form_top.gif) no-repeat 0 0; } #form1 fieldset { margin:0; padding:0; border:none; float:left; display:inline; width:260px; margin-left:25px; } #form1 p {margin:.5em 0;} #form1 label {display:block;} #form1 input, #form1 textarea { width:252px; border:1px solid #ddd; -moz-border-radius:.3em; -webkit-border-radius:.3em; border-radius:.3em; background:#fff url(../images/form/form_input.gif) repeat-x; padding:3px; } #form1 textarea { height:125px; overflow:auto; } #form1 p.submit { clear:both; background:url(../images/form/form_bottom.gif) no-repeat 0 100%; padding:0 25px 20px 25px; margin:0; text-align:right; } #form1 button { width:150px; height:37px; line-height:37px; border:none; background:url(../images/form/form_button.gif) no-repeat 0 0; color:#fff; cursor:pointer; text-align:center; }
Вот и все, ваша контактная форма готова к использованию. Существует множество готовых решений в шаблонах HTML, в темах и плагинах для WordPress. Эта статья всего лишь пример того, как можно самому быстро и просто создать, или видоизменить существующую форму для контактов.
Источник: http://grakalic.com/
dbmast.ru
.функция + форма = стиль.
Поговорим о стилях в дизайне.Считается, что стилеобразование в дизайне имеет свои особенности. Одной из них является быстротечность стилевых течений в дизайне в сравнении с искусством и архитектурой. Как же. Столько стилей в архитектуре и искусстве мы знаем, которые формировались веками! Дизайн мало того, что более юн, так он и появился в то время, когда стили начали сменят себя за несколько десятилетий, а то и всего 5-10 лет. В том же современном дизайне костюма устанавливалась сезонная цикличность смены вкусов. Или так называемый стайлинг предметов массового потребления.Череда сменяющих друг друга стилей в дизайне напоминает пеструю ленту постоянно сменяющихся образов истории индустриального формообразования.
В такой сумятице, особенно, когда окунаешься в эту информацию с головой одномоментно, некоторое время кажется, что разобраться в ней несколько проблематично. Спустя некоторое время понимаешь, что то все же возможно. Возникает логическое ощущение того. что должна быть какая-то логика развития стилей в дизайне, их преемственность, какие-то общности.
Конечно. классифицировать с бОльшей долей объективности можно лишь уже устоявшиеся и перешедшие в раздел историзма стили.
Тем не менее, выявилась вот какая любопытная закономерность. МЫ знаем, что одними из составляющих дизайна является функция и форма. Стили в дизайне можно рассмотреть сквозь призму взаимодействия этих двух элементов. И тогда вся эта пестрая лента складывается в ровные круги. Развитие стилей гначинает представляться как постоянное сотрудничество
двух аспектов: формы и функции предмета. Первый — не что иное, как носитель
художественного начала — того, что мы и называем стилем. А без второй составляющей предмет перестает быть объектом дизайна, поскольку дизайн прежде всего должен быть функциональным.
И вот теперь перед нами всего 4 направления развития дизайн-стилей, которые и сравнивать проще, и рассматривать, и противопоставлять, поскольку внутри каждой такой группы уже можно выявлять общие черты.
Исходя из характера взаимодействия форм и функции предмета, могут быть выделены четыре основных направления, художественно-стилевых течений в индустриальном формообразовании ХХ века:
Модернизм: форма предмета следует за его функцией — это в свое время сказал Луис Салливен, хороший американский человек. С тех пор каждый, кто каким-то образом сталкивается с историей дизайна непременно его и эти слова знает.


Органический дизайн: форма и функция предмета сливаются в единое целое — замечательнейшие группы стилей, где все настолько природно и едино, что мысли о гармонизации природы, технологий,человека и материалов обретают полное воплощение.


Постмодернизм: форма предмета не следует за его функцией. Когда человек устает проектировать функциональные формы начинается игра в дизайн,сюр-дизайн и прочий концептуализм, юмор в дизайне и т.д.

Постиндустриализм: форма следует за эргономикой. Вот тут самое интересное начинается. Большие игры с современными технологиями.

history-design.livejournal.com
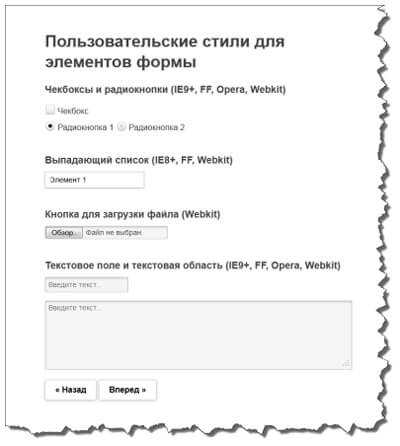
Пользовательские стили для формы CSS

Любой владелец сайта желает сделать сайт красивым и в это время легким, быстрым при загрузке. И в этой статье я расскажу как задать свои собственные стили для формы без использования js-скриптов.
Пример меню можно увидеть здесь:
Посмотреть примерСкачать
Стиль для элементов формы без Javascript
Как вы уже поняли из названия, мы без подлключения js-скриптов будем задавать свои стили для следующих элементов:
- чекбоксы(поля с галочкой :))
- радиокнопки
- выпадающие списки
- поле загрузки
- текстовые поля
- текстовые области
- кнопки
Первым делом..
Тег <html> необходимо сделать следующим образом:
1 2 3 4 5 6 | <!--[if IE 7 ]> <html lang="en"> <![endif]--> <!--[if IE 8 ]> <html lang="en"> <![endif]--> <!--[if IE 9 ]> <html lang="en"> <![endif]--> <!--[if (gt IE 9)|!(IE)]><!--> <html> <!--<![endif]--> |
Данный способ придумал Paul Irish для того, чтобы затем в CSS прописывать необходимые стили для любой версии IE не используя разные хаки. А также сбрасываем свойства, чтобы форма одинаково выглядела во всех браузерах:
1 2 3 4 5 6 7 8 | input, select, textarea {
margin:0;
padding:0;
font-size:0.85em;
outline:none;
font-family:inherit;
box-sizing:border-box;
} |
HTML часть
Сначала в html пропишем данные элементы:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 | <h3>Чекбоксы и радиокнопки (IE9+, FF, Opera, Webkit)</h3>
<p>
<input type="checkbox"><label for="male">Чекбокс</label><br>
<input checked="checked" name="option" type="radio"><label for="female">Радиокнопка 1</label>
<input name="option" type="radio"><label for="female2">Радиокнопка 2</label>
</p>
<h3>Выпадающий список (IE8+, FF, Webkit)</h3>
<div>
<select>
<option selected="selected">Элемент 1</option>
<option>Элемент 2</option>
<option>Элемент 3</option>
</select>
</div>
<h3>Кнопка для загрузки файла (Webkit)</h3>
<p><input type="file" value="Обзор"></p>
<h3>Текстовое поле и текстовая область (IE9+, FF, Opera, Webkit)</h3>
<p><input placeholder="Введите текст..." type="text"></p>
<p><textarea placeholder="Введите текст..."></textarea></p>
<p>
<input value="« Назад" type="button">
<input value="Вперед »" type="submit">
</p> |
Как видите все <label> имеют id как <input>. Это сделано для того, чтобы мы могли нажимая по тексту внутри <label> активировать данный элемент. Раньше мы заключали в <label> текст вместе с элементом, но html5 позволяет сделать это таким образом.
CSS часть
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 112 113 114 115 116 117 118 119 120 121 122 123 124 125 126 127 128 129 130 131 132 133 134 135 136 137 138 139 140 141 142 143 144 145 146 147 148 149 150 151 152 153 154 155 156 157 158 159 | input[type="text"], textarea, select, div.styled, input[type="file"] {
width:12em;
border-radius:2px;
border: solid 1px #ccc;
padding:0.4em;
}
div.styled, select, input[type="submit"], input[type="button"], input[type="file"]:after {
background: white url(formelements-select.png) no-repeat center right;
-webkit-box-shadow: 0 1px 3px rgba(0,0,0,0.2);
box-shadow: 0 1px 3px rgba(0,0,0,0.2);
}
input[type="text"], textarea, input[type="file"] {
background-color: #f5f5f5;
-webkit-box-shadow: inset 0 2px 3px rgba(0,0,0,0.2);
box-shadow: inset 0 2px 3px rgba(0,0,0,0.2);
}
.ie9 input[type="text"] {
line-height:normal;
}
textarea {
width:100%;
height:10em;
}
/* IE и Firefox */
div.styled {
overflow:hidden;
padding:0;
margin:0;
}
.ie7 div.styled {
border:none;
}
div.styled select {
width:115%; background-color:transparent;
background-image:none;
-webkit-appearance: none;
border:none;
box-shadow:none;
}
.ie7 div.styled select {
width:100%; background-color:#fff;
border: solid 1px #ccc;
padding:0.3em 0.5em;
}
/* Webkit(Chrome например)*/
input[type="file"] {
position: relative;
-webkit-appearance: none;
-webkit-box-sizing: border-box;
box-sizing: border-box;
width: 40%;
padding:0;
}
input[type=file]::-webkit-file-upload-button {
width: 0;
padding: 0;
margin: 0;
-webkit-appearance: none;
border: none;
}
input[type="file"]:after {
content: 'Загрузить';
margin:0 0 0 0.5em;
display: inline-block; left: 100%;
position: relative;
background:white url(../images/formelements-select.png) no-repeat center left;
padding:0.3em 0.5em;
border: solid 1px #ccc !important;
-webkit-box-shadow: 0 1px 3px rgba(0,0,0,0.2);
box-shadow: 0 1px 3px rgba(0,0,0,0.2);
border-radius:4px;
}
input[type="file"]:active:after {
box-shadow:none;
}
input[type="radio"], input[type="checkbox"] {
position:absolute;
left:-999em;
}
label:before {
display:inline-block;
position:relative;
top:0.25em;
left:-2px;
content:'';
width:25px;
height:25px;
background-image:url(../images/formelements.png);
}
input[type="checkbox"] + label:before {
background-position: 0 -25px;
}
input[type="checkbox"]:checked + label:before {
background-position: 0 0;
}
input[type="radio"] + label:before {
background-position: -25px -25px;
}
input[type="radio"]:checked + label:before {
background-position: -25px 0;
}
/* Сброс стилей IE 7-8 */
.ie8 label:before {
display:none; content:none;
}
.ie8 input[type="checkbox"],.ie8 input[type="radio"],
.ie7 input[type="checkbox"],.ie7 input[type="radio"] {
position: static; left:0;
}
.ie8 input[type="checkbox"], .ie8 input[type="radio"] {
position:relative; top:5px;
margin-right:0.5em;
}
input[type="text"]:focus, textarea:focus {
border-color:#000;
}
input[type="submit"], input[type="button"] {
padding:0.5em 1em;
line-height:1em;
cursor:pointer;
border-radius:4px;
color:#000;
font-weight:bold;
font-size:inherit;
border:solid 1px #ccc;
box-shadow:0 1px 5px rgba(0,0,0,0.2);
background-position: center bottom;
}
input[type="submit"]:active, input[type="button"]:active {
-webkit-box-shadow: none;
box-shadow:none;
} |
И это без js-скриптов. А значит и загрузка будет проходить быстро. Рекомендую взять на заметку данную статью. Свои вопросы можете задавать в комментариях ниже.
Успехов!
Источник: onextrapixel.com
Пользовательские стили для формы на чистом CSS без Javascript 4.00/5 (80.00%) 6 голос(ов)
Понравилась статья — расскажи друзьям! 🙂
Вконтакте
Одноклассники
Google+
www.sitehere.ru
Классификация стилей одежды
Классификация стилей в одежде
Как найти свой стиль
К основополагающим стилям относятся: классический, романтический и спортивный. Все остальные стили, являются производными от основных.
Классический стиль (консервативный) — это сдержанная простота в линиях, лаконичный крой. Вещи этого стиля привлекательны своим высоким качеством и добротностью материалов. Преобладает ахроматическая цветовая гамма или пастельные оттенки. Это самый неэмоциональный стиль, всё в нем крайне умеренно. Отсутствие остромодных деталей. Длина, ширина, объемы и пропорции всегда средние, привычные для глаза.



Романтический стиль в одежде подразумевает создание возвышенного, утонченного образа. Для стиля характерно использование рюшей, воланов, длинных платьев летящего кроя. Для мужчин в романтическом стиле характерны жилеты, шейные платки, рубашки с широкими рукавами и романтичные фасоны шляп. Стилю присущ цветочный принт, а также нежная пастельная цветовая гамма.



Спортивный стиль характеризуется свободной, не стесняющей движения одеждой, предназначенной для занятий спортом и активного отдыха или повседневная одежда, стилизованная под спортивную, имеющая атрибутику присущую спортивной экипировке. Достаточно яркая и динамичная по своему характеру одежда отличается практичностью и удобством.



Стиль casual – самый распространенный и популярный стиль, предполагает современную (модную) повседневную практичную и удобную одежду. Этот стиль может сочетать в себе элементы других стилей, но отличительной особенностью является комфорт и удобство одежды. Существуют подразделения этого стиля на city casual (городской повседневный), smart casual (элегантный повседневный), есть так же формулировка «business casual», которая скорее характеризует дресс-код «рабочая пятница» по сути, тоже самое, что и smart casual. И ещё один подвид: sport casual – это повседневный стиль с элементами спортивного, но этот стиль не для занятий спортом.
В качестве примера стиля cusual предлагаем некоторые варианты из портфолио наших стилистов.
Дерби — жокейский стиль. Название стиля носит имя английского лорда Дерби, большого фаната скаковых лошадей. Жокейский стиль повторяет одежду наездников.



Деловой стиль одежды — основная идея стиля в том, чтобы одежда не отвлекала внимание от деловых качеств сотрудника. Одежда в деловом стиле должна быть сдержанной и элегантной, но, при этом, в отличие от консервативного стиля, деловой стиль подвержен модным тенденциям. Линии, формы, силуэты всё должно быть четким и определенным.


Экстравагантный стиль в одежде — весьма опасное стилистическое направление, требующее отточенного вкуса и дизайнерского мастерства, потому что может граничить с вульгарностью. Но, в тоже время, экстравагантный стиль является двигателем моды. Экстравагантным может считаться артистический стиль, в котором творческие люди самовыражаются, стремясь выделиться из толпы. Для стиля характерны необычные фасоны, использование асимметрии, броские выразительные акценты, нестандартные детали и кричащие цветовые сочетания.


Эротический стиль — стиль максимально подчеркивающий принадлежность к женскому (или мужскому) полу. Формируется для привлечения противоположного пола. Выражается в максимально обтягивающей, открытой и вызывающей одежде.



Этнический стиль одежды . Этот стиль вобрал в себя элементы различных национальных костюмов. Стал популярен в 1976 году, благодаря Ив Сен Лорану.


Минимализм — это не значит мало, это значит ничего лишнего.



Сафари стиль появился в 60-е годы. Это преимущественно стиль для путешествий, который заимствует элементы тропической военной униформы. Характерной особенностью являются все оттенки песочного цвета в одежде и множество накладных карманов. Знаковым атрибутом является светлая шляпа с небольшими полями.



Милитари стиль. Одежда с элементами военного костюма: погоны, эполеты, накладные карманы, шнуровка и т. п. Основные цвета: серо-зеленый, оливковый, хаки.


Колониальный стиль одежды. Схож со стилем сафари, но в колониальном стиле больше ретроспективных мотивов. Предпочтение отдается белому цвету и тонким тканям.


Морской стиль одежды — это курортная классика. Характерные особенности: сочетание трех цветов: синего, белого и красного. Полосатый принт, матросский воротник , укороченная юбка в складку, и морская атрибутика в аксессуарах.



Вамп стиль — это, прежде всего, определенный образ, который может угадываться в одежде с открытыми плечами и декольте. Преобладающие цвета: черный и красный. Всегда яркий макияж, красная помада и каблуки.



Диско стиль . Стиль одежды для клубных вечеринок 70-х годов. Узнаваем по блестящим тканям.



Стиль Тедди-гелз или Джудиз — отличительные детали стиля: удлиненный жакет, обтягивающая юбка карандаш, подвернутые джинсы, шляпы канотье, миниатюрные броши, эспадрильи и клатчи.


Гарсон стиль — это женская одежда в мужском стиле . Получил распространение в 20-годы 19 в. на волне эмансипации. Для стиля характерны смокинги и жакеты мужского кроя.


Oversize-Look — стиль, в котором намеренно носят одежду на несколько размеров больше чем нужно. Был моден в 80-е и 90-е годы, горячо любим Готье.


Кантри стиль (от английского слова country — деревня) — деревенский стиль американского Запада конца 19 века. Американцы называют этот стиль Вестерн (western — западный). Стиль ковбоев и фермеров. Отличается натуральными тканями терракотовых оттенков, джинсами, клетчатыми рубашками, а также ковбойскими шляпами и сапогами.

Фольклорный стиль (фолк стиль) — одежда, стилизованная под национальные костюмы. Идея стиля состоит в том, чтобы не полностью копировать национальные наряды, а лишь заимствовать определенные элементы, включая их в современные модели. Широко используется вязка, плетение, лоскутная техника, аппликации и разнообразная вышивка. Фолк стиль отличается удобством.


Рустикальный стиль одежды- более грубая вариация фольклорного и кантри стиля. Простая одежда деревенского стиля из грубых натуральных тканей

Экологический стиль (Эко стиль) – самый древний и естественный стиль одежды. Для стиля характерны цвета природы: цвет земли, травы, песка, рисунки на тканях скорее исключение и носят флоральные мотивы. Ткани используются только натуральные, часто грубого плетения, фасоны свободные.


Гаучо стиль– стиль испано-индейских скотоводов. Включает разнообразные пончо, широкополые шляпы с неглубокой тульей, шейные платки и широкие брюки.



Городской стиль (городской шик) — это полная противоположность кантри стилю. Плотные качественные ткани, преобладание строгих, лаконичных деталей, следование современным модным тенденциям и дорогие аксессуары.

Стиль авиатора — повторение одежды первых летчиков. Основной элемент стиля — куртка «авиатор» с разнообразными спортивными нашивками, соответствующий формы очки и шапка пилота.

Стиль «Нью-лук» (new look, новый образ) – стиль, введенный в моду Кристианом Диором после второй мировой войны, когда все устали от жакетов с квадратными плечами, характеризовавшими военный стиль, не хватало женственности, которую и предложил Диор. Стиль характеризуют длинные пышные юбки, подчеркнутая линия талии и прилегающий лиф. На тот период это было чем-то кардинально новым, отсюда и название стиля.

Конструктивный стиль одежды — фокусирует внимание на форме, конструкции одежды. Характерны подчеркнуто прямые линии, плиссировка, иногда гипертрофированные геометрические линии в крое.

Изобилие стиль — эклектичный стиль, в котором совмещается все несовместимое. Не имеет четких различий между китчем. Стиль придумал Жан Полем Готье. (Кензо эклектику в одежде назвал диффузным стилем).


Этажный стиль характеризуется многослойностью одежды, короткой поверх длинной. В Америке носит название Звибел (Zwiebel луковица) для русского менталитета ближе аналогия с капустой.

Пижамный стиль характеризуется просторными бесформенными вещами, напоминающими пижамный наряд, но предназначенными не для сна. Характерны принты в вертикальную полоску.



Мужской стиль в одежде – это словосочетание используется как для определения категории стилей принятых в мужской моде, так и для женской одежды, напоминающей мужскую (например, стиль гарсон). Классификация стилей в одежде практически полностью универсальна как для женщин, так и для мужчин, разница в элементах отображения стиля. Если вы хотите лучше разбираться в мужском стиле пройдите онлайн курс «Мужской стиль»
Арт-деко — ретро-стиль. Типичны роскошные ткани, обилие отделки, заниженная талия, отсутствие акцента на груди и бедрах. А также стеклянные бусы, блёстки и длинная бахрома.


Бельевой стиль одежды — характерная особенность стиля в том, что верхняя одежда напоминает ажурное бельё. Активно используется вышивка гладью, ришелье, кружево.


Стиль Готическая Лолита получил распространение в Японии. Представляет собой смешение образа девочки викторианской эпохи (кукольного образа) и готического стиля. Преобладание черного, белого и розового цветов. Наличие больших бантов и корсетов.


Винтажный стиль отличают трендовые вещи предыдущего поколения, как минимум тридцатилетней давности, оригинальные или стилизованные под старину.


Стиль «Шанель» — это элегантность и прямые формы. Главный атрибут: прямой твидовый жакет.


Преппи (сокращение от pre-college, подготовительные учебные заведения) стиль богатых студентов лиги плюща. Характерна элегантность, классика, дороговизна и брендовость или гербовая символика одежды.


Бесплатная консультация стилиста в группе: https://vk.com/stylist_on_line
Полное или частичное копирование текста допустимо только с указанем активной ссылки на первоисточник:
© Индустрия Имиджа www.in-image.ru
Разные стили одежды представлены в портфолио наших стилистов
Запишитесь на консультацию по стилю
Стилист для мужчин
in-image.ru
3 Форма-линейный стиль
Основные положения
При работе в форма-линейномстиле флористу важно добиться сильного напряжения комбинаций форм и линий, а количество используемого материала надо свести к минимуму. Большое количество материала с ярко выраженными линиями в одной работе снижает выразительность каждой линии и всей работы в целом. То же самое происходит и при использовании в одной композиции большого количества форм.
Форма-линейнаяработа теряет свою выразительность и в том случае, если соединить много растительных элементов — цветов, листьев, веток и т.д. Строгая, четкая линия станет более экспрессивной, если ей противопоставить извилистую, неспокойную линию.
Шар — выразительное геометрическое тело, которое выглядит очень статично. А вот линия всегда динамична, и поэтому ее можно противопоставить шару (например, аплиум и ветки орешника).
Активные линии противопоставлены | Пересечения линий с различным |
плотным статичным формам | направлением движения растений |
| подчеркивают взаимодействие форм |
| и линий. При создании композиции |
| в этом стиле очень большую роль |
| играет ваза |
В этой вазе собран разный по характеру материал: плотные формы противопоставлены ниспадающим линиям
3 Форма-линейныйстиль
В форма-линейнойкомпозиции формой могут быть не | Короткая обрезка стебля часто приводит к тому, что |
только шар, куб и другие геометрические тела, но и | цветок теряет свою выразительность, однако форма и |
плоскость листа. Экспрессивные линии растений в со- | линии выигрывают. |
четании с такой формой позволяют флористу сделать | Сильный цветовой контраст элементов, сочетание рас- |
интересную работу. | тительного и нерастительного материала делают такие |
Для форма-линейногостиля характерна асимметрич- | работы яркими и интересными. |
ная расстановка, но в некоторых случаях допустима и | Форма-линейнаяработа может выглядеть и как вегета- |
симметрия. | тивная, но тогда она должна быть сдержаннее в выра- |
При создании композиции особое внимание следует | зительности форм, линий и цвета. |
обратить на внешний вид растений, их особенности. |
|
Композиция в вазе необычной фор- | Композиция из горшечных с вклю- |
мы | чением сухих веток |
Букет из рогоза, аллиума, листьев и веток
36
3 Форма-линейныйстиль
Форма-линейнаякомпозиция, выполненная при проведениимастер-классав Японии
37
3 Форма-линейныйстиль
Композиция
При работе в форма-линейномсти-
ле основное внимание обращают
на форму, линию и цвет, поэтому при выборе ваз — высоких и узких,
плоских и широких, прямоугольных
или сферической формы — эти характеристики считаются более важ-
ными, чем размеры — высота, ширина или длина.
Выполняя работу в форма-линей-ном стиле, флорист должен обходиться минимальным количеством
материала и учитывать общие пра-
вилааранжировки.
Работа участника семинара во Франции
38
studfiles.net
Теория флористики. Основы флористики в лекциях.: Форма-линейный стиль
Флорист, создавая аранжировку, делает акцент на линии, сводя к минимуму количество используемого материала.
Отдается предпочтение растениям с необычно изогнутыми стеблями, которые могут стать линиями. Если в декоративном стиле линия – дополнительный штрих, то здесь – идея композиции.
Линии могут быть прямые, извилистые, изогнутые и плавные.
Это стиль контрастов — напряжение формы и линии, цвета, размера, направлений линий, четкости силуэта, материала используется минимальное количество. Поэтому часто эти композиции кажутся графическими, лаконичными, строгими.
Композиции обычно асимметричные, но оптически уравновешенные. Композиционный центр уплотненный, сильно выражен, смещен от центра. Материал ставится группами (из одного вида материала), которые контрастируют по цвету, форме или структуре, массе и объему. Хорошо, когда повторяются цвета в группах, но не сами группы. Композиция должна иметь воздух. Для интерьера с минимализмом, модерном. В этом стиле чаще можно наблюдать объекты.Вазы берут непрозрачные, но стильные и красивые, например, высокая узкая ваза или сферическая плоская.
Композиции создаются в техниках:
- параллельная
- свободная
- радиальная
Букеты:
- спиральная
- параллельная
- в портбукетнице (свадебные)
Основные характеристики стиля:
- Четкое представление формы
- Минимальное количество форм и линий
- Контраст форм и линий, цвета
- Симметрия или асимметрия
- Пропорции
- Свободное пространство
- Цвет
- Движение
- Форма и цвет вазы
- Место установки композиции
osnovy-floristiki.blogspot.com
